(PSSST! Die Links zum Divi WordPress Theme in diesem Beitrag sind „Affiliatelinks“. Das bedeutet, dass ich eine Provision erhalte, wenn du auf den Link klickst und das Produkt kaufst. Ich empfehle Divi nur, weil ich es persönlich nutze. Mein Link kostet dich nichts extra – unterstützt einfach meinen Blog. Ich schätze deine Unterstützung!)
Du hast wahrscheinlich schon vom Divi WordPress Theme gehört.
Sein intuitiver Drag-and-Drop-Builder macht es einfach, eine umwerfende Website für deinen Blog oder dein Business ziemlich schnell einzurichten. Auch wenn du nicht technikaffin bist.
Genau richtig – selbst wenn du nur allein beim Gedanken daran, eine komplette Website einzurichten Panik bekommst, wirst du das Divi WordPress Theme lieben.
An diesem Punkt könntest du denken: Ja, okay. Warum sagst du mir, welches WordPress-Theme ich verwenden soll?
Ich habe meine Website mit Divi erstellt und ich erstelle auch die Websites meiner Kunden damit. Und das nachdem ich mehrere andere WordPress-Themes ausprobiert hatte. (Einige waren gut, das gebe ich zu – aber keines so großartig und einfach zu verwenden wie Divi!) Und für meine Kunden, die gerne Kleinigkeiten selbst anschließend an ihrer Website ändern möchten, finde ich das großartig.
Also, ich weiß, wovon ich spreche. Und heute werde ich dir zeigen, wie du diesen Theme installierst und eine Seite erstellst und was Abschnitte, Zeilen und Module sind.
Lass uns damit beginnen, wie du Divi bekommst und es auf deiner WordPress-Website installierst.
Ein kleiner Hinweis: Meine Kunden erhalten beim Buchen eines Pakets bei mir kostenfrei eine Lifetime-Lizenz.
Divi für WordPress erhalten und installieren
Zuerst klicke hier, um zur Elegant Themes Website zu gelangen.
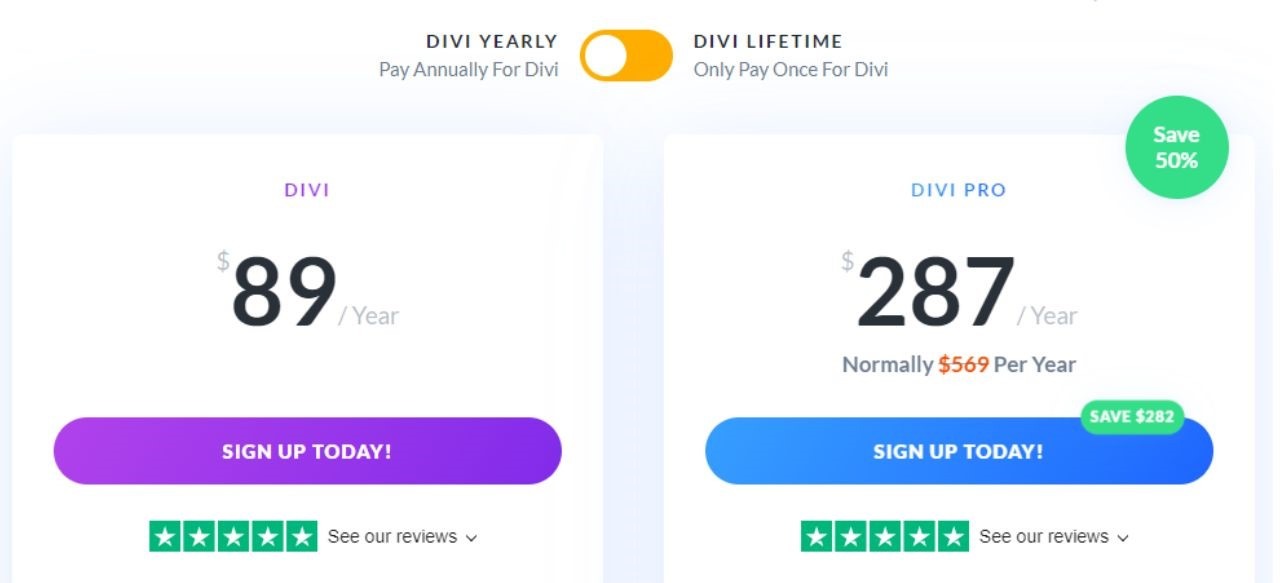
Klicke in der oberen Navigationsleiste auf „Pricing“ und von dort aus kannst du auswählen, welchen Plan du möchtest.
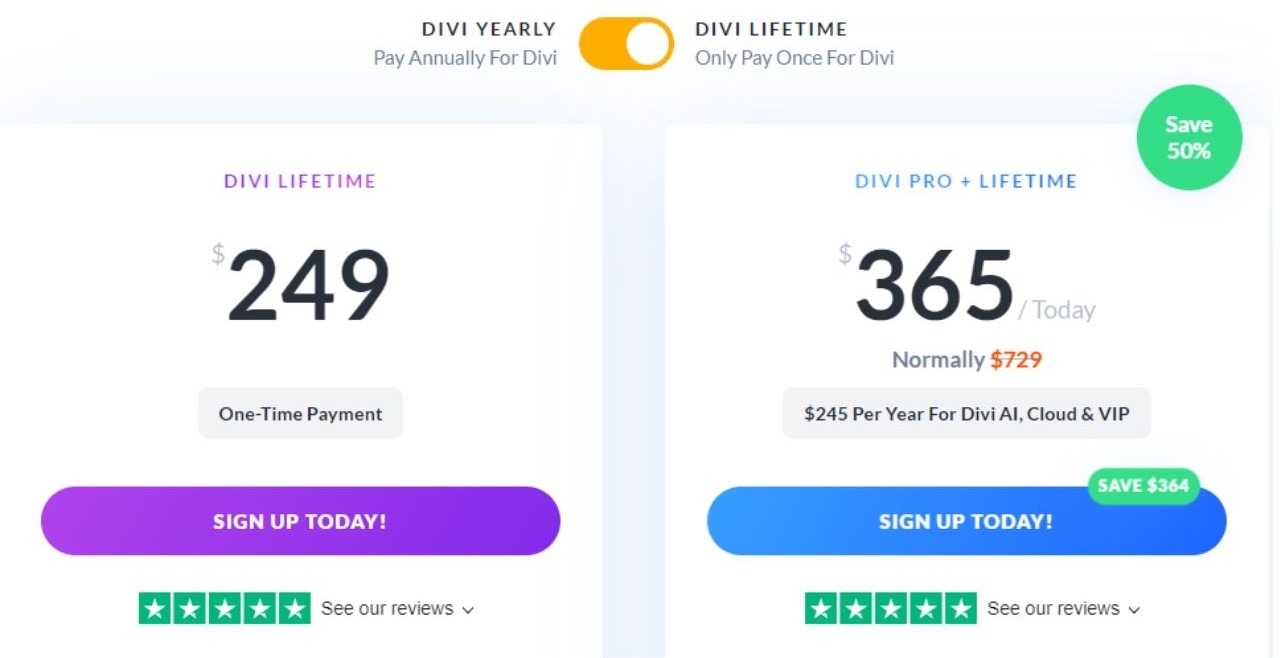
Oder Divi Lifetime (wofür ich mich entschieden habe):
Du kannst dich absolut für die einmalige Gebühr für lebenslangen Zugriff entscheiden, wenn das für dich Sinn macht.
Nun, eine kleine Anmerkung hier: Ja, das ganze kostet. Aber wenn du deinen Blog/dein Business wie ein richtiges Unternehmen betreibst, möchte ich dich ermutigen, darin zu investieren. Deine Website ist eine grundfeste Investition. Sie ist der erste Eindruck, den du bei potenziellen Kunden hinterlassen wirst. Deshalb muss sie gut sein.
Denke darüber nach, welchen Nutzen du aus deiner Investition ziehen wirst, anstatt nur an den Preis zu denken.
Für meine Kunden bedeutet die Verwendung des Divi-Themes eine Menge Zeit zu sparen. Sie erhalten von mir auf ihre Website abgestimmt, Schulungsvideos, wie sie ganz leicht Änderungen vornehmen können, ohne groß Dinge zu verstellen.
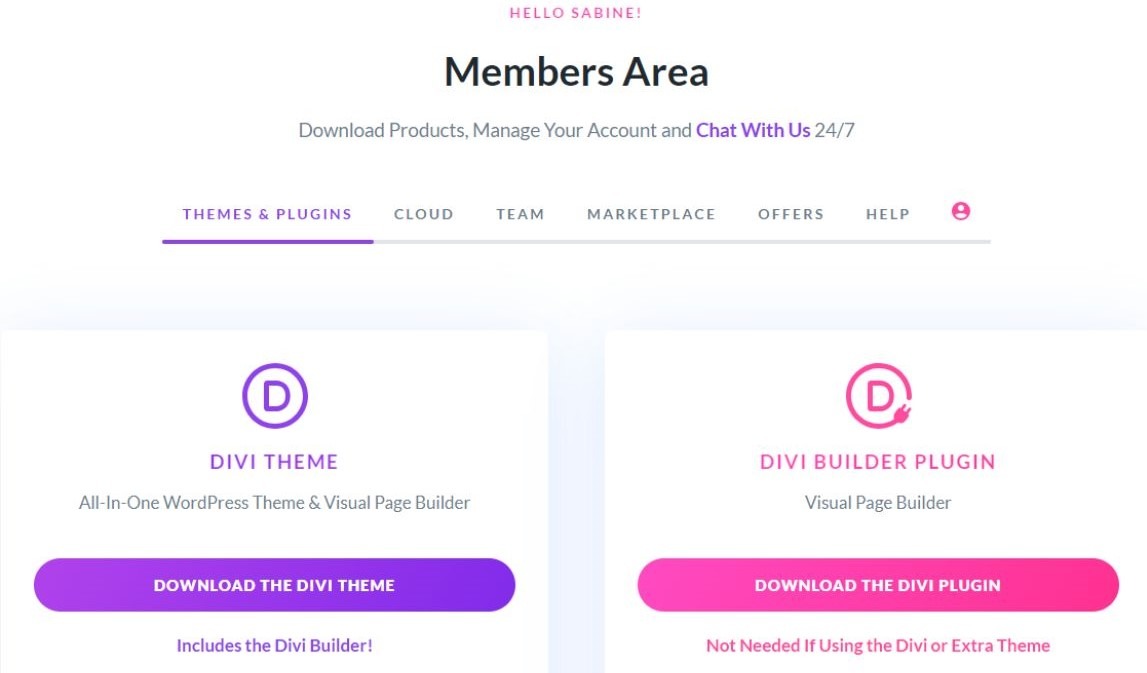
Sobald du ein Konto eingerichtet hast, melde dich an und klicke auf den lila „Download“-Button für das Divi-Theme inkl. Divi Builder.
Dann solltest du sehen, wie die Datei beginnt, heruntergeladen zu werden. Perfekt.
An diesem Punkt musst du einen neuen Tab öffnen und dich bei WordPress anmelden.
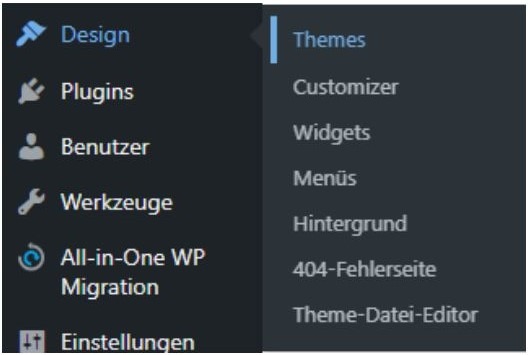
Fahre mit der Maus über „Design“ in der linken Seitenleiste und klicke dann auf „Themes“.
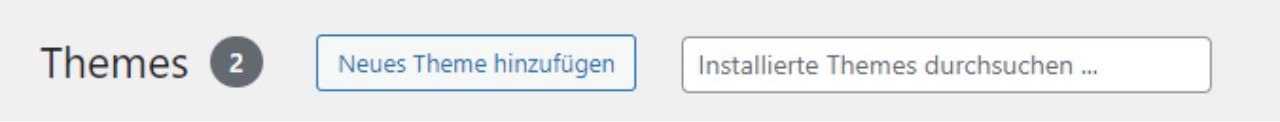
Klicke „Neues Theme hinzufügen“ oben auf der Seite.
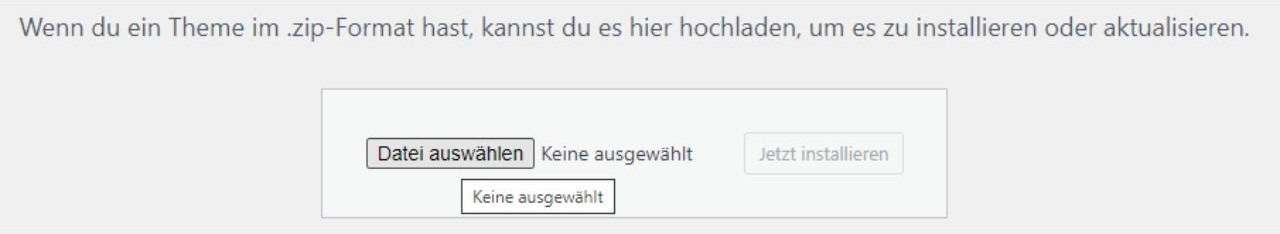
Es öffnet sich eine neue Website. Dort klickst du auf „Theme hochladen“.
Nun klickst du auf „Datei auswählen“ und lädst die .Zip-Datei von dort aus, wo du sie gespeichert hast.
Mach das, und Taadaa– du hast Divi.
Jetzt lass uns darüber sprechen, wie du den sehr beliebten Divi Builder verwendest – das ist das Werkzeug, das du verwenden wirst, um deine Website-Seiten zu erstellen.
Wie man den Divi-Builder für seine Website verwendet
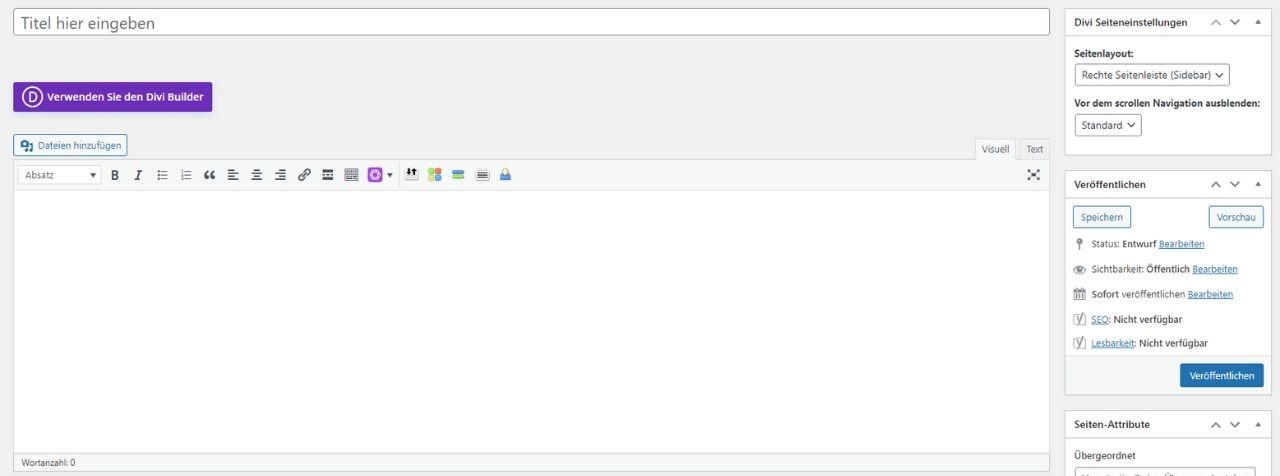
Du hast unter Theme-Optionen die wichtigsten Einstellungen hinterlegt und auch dein API-Schlüssel. Wenn du nun eine neue Seite auf WordPress erstellen möchtest (indem du auf „Seiten“ in der Seitenleiste klickst >>> „Seite erstellen“ oben links), wirst du das sehen:
Du musst auf den lilafarbenen Button „Verwenden Sie den Divi Builder“ oben klicken, um mit der Magie zu beginnen, also mach das ruhig.
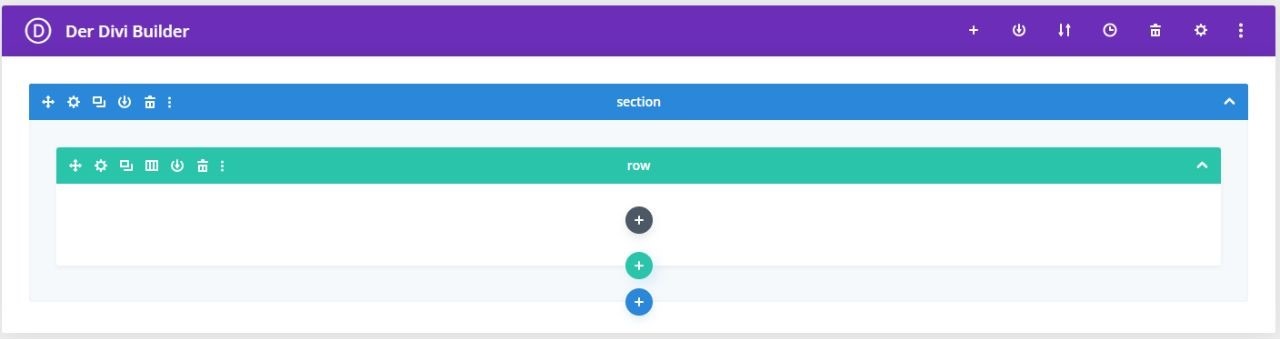
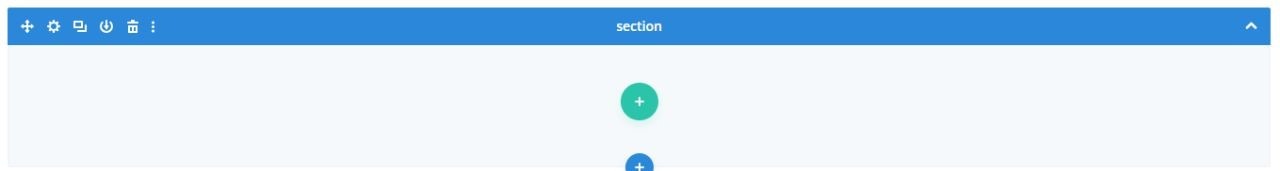
Dann siehst du das:
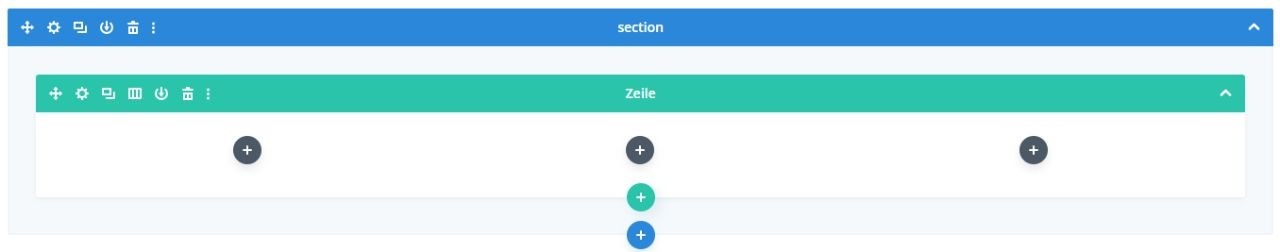
Hier baust du deine Seite mit dem Drag-and-Drop-Builder auf. Ein paar grundlegende Divi-Infos, die ich hier kurz erwähnen möchte:
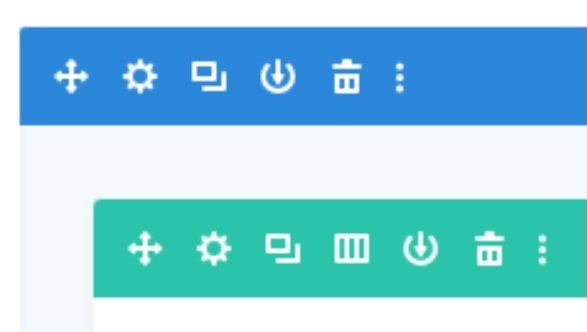
Der blaue Abschnitt – Dies repräsentiert einen großen Abschnitt deiner Website.
Der grüne Abschnitt – Dies repräsentiert einen Abschnitt innerhalb eines Abschnitts. Mit anderen Worten, wenn du einen blauen Abschnitt als Haupt-Header deiner Website hast, könntest du mehrere Bilder oder Textfelder (grüne Abschnitte) innerhalb dieses Header-Abschnitts hinzufügen wollen.
„Von Bibliothek laden“ – Wenn du deine Website nicht selbst gestalten möchtest, bietet Divi viele vordefinierte Layouts zur Auswahl an. Schau dir das an, wenn du nicht weißt, wo du anfangen sollst. Selbst wenn du diese Layouts nur als Ideen verwendest, können sie super hilfreich sein, und du kannst sie vollständig anpassen!
Abschnitt duplizieren – Dies kannst du tun, indem du auf das kleine Duplikat-Symbol links von diesem Abschnitt klickst (das aussieht wie 2 überlappende Boxen – siehe Bild unten).
Abschnittseinstellungen bearbeiten – Dies kannst du tun, indem du auf das kleine Symbol mit den 3 Balken links von diesem Abschnitt klickst (siehe Bild unten).
Klicke auf das weiße Plus im grünen Kreis für „Zeilen/Spalten“.
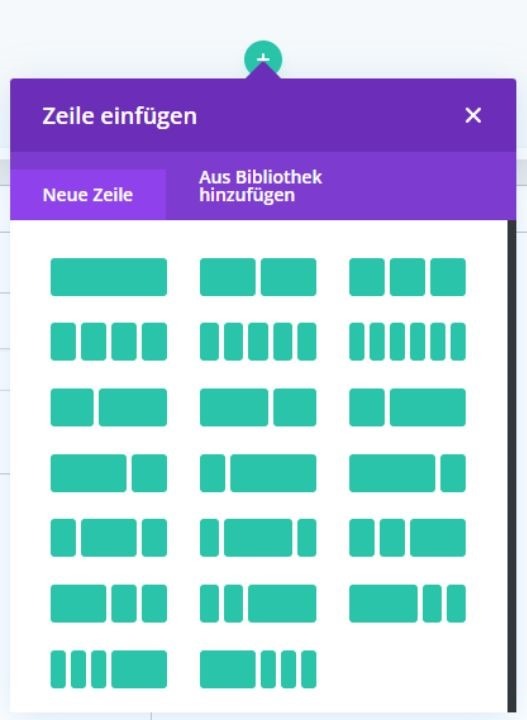
Wähle aus, welche Zeile/Spalte du verwenden möchtest.
Du möchtest zum Beispiel 3 Spalten wie diese gestalten:
Dann wählst du die 3 grünen Spalten aus und deine Ansicht sieht jetzt so aus:
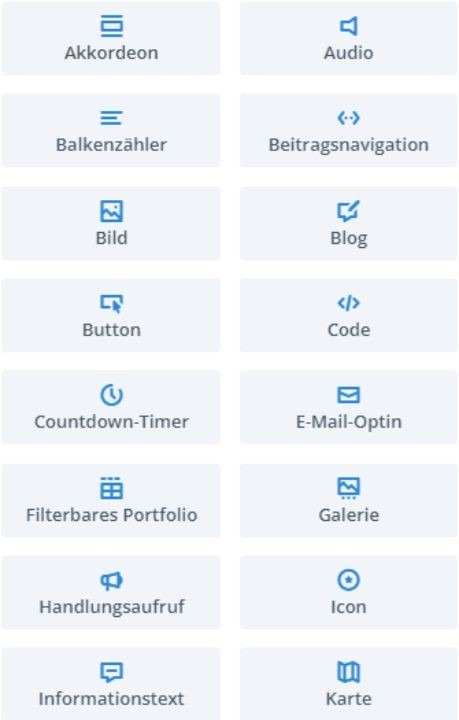
Nun kannst du die grauen „Module“ nutzen, um deine Inhalte festzulegen. Hier eine kleine Auswahl von vielen.
Die perfekte Startseite
Du bist unsicher, was auf die Startseite gehört und was nicht? Dann lies unbedingt diesen Beitrag. Ich zeige dir die Do’s & Don’ts!
Die Reise vom Bücherwurm zur Webdesignerin
Ich erinnere mich noch genau daran, wie ich mich in meiner eigenen kleinen Leseecke verkrochen...
So strukturierst du deine Sales Page für maximale Wirkung
Hast du dich schon mal gefragt, wie du deine Sales Page so richtig krachen lassen kannst? Wenn du...